|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
JEECG BOOT 低代码开发平台
|
|
|
|
|
===============
|
|
|
|
|
|
|
|
|
|
当前最新版本: 3.5.3(发布日期:2023-07-24)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
[](https://github.com/zhangdaiscott/jeecg-boot/blob/master/LICENSE)
|
|
|
|
|
[](http://www.jeecg.com)
|
|
|
|
|
[](https://jeecg.blog.csdn.net)
|
|
|
|
|
[](https://github.com/zhangdaiscott/jeecg-boot)
|
|
|
|
|
[](https://github.com/zhangdaiscott/jeecg-boot)
|
|
|
|
|
[](https://github.com/zhangdaiscott/jeecg-boot)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
项目介绍
|
|
|
|
|
-----------------------------------
|
|
|
|
|
|
|
|
|
|
<h3 align="center">Java Low Code Platform for Enterprise web applications</h3>
|
|
|
|
|
|
|
|
|
|
JeecgBoot 是一款基于代码生成器的`低代码开发平台`!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发! JeecgBoot 引领新的低代码开发模式(OnlineCoding-> 代码生成器-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省研发成本,同时又不失灵活性!
|
|
|
|
|
|
|
|
|
|
JeecgBoot 提供了一系列`低代码模块`,实现在线开发`真正的零代码`:Online表单开发、Online报表、报表配置能力、在线图表设计、大屏设计、移动配置能力、表单设计器、在线设计流程、流程自动化配置、插件能力(可插拔)等等!
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
`JEECG宗旨是:` 简单功能由OnlineCoding配置实现,做到`零代码开发`;复杂功能由代码生成器生成进行手工Merge 实现`低代码开发`,既保证了`智能`又兼顾`灵活`;实现了低代码开发的同时又支持灵活编码,解决了当前低代码产品普遍不灵活的弊端!
|
|
|
|
|
|
|
|
|
|
`JEECG业务流程:` 采用工作流来实现、扩展出任务接口,供开发编写业务逻辑,表单提供多种解决方案: 表单设计器、online配置表单、编码表单。同时实现了流程与表单的分离设计(松耦合)、并支持任务节点灵活配置,既保证了公司流程的保密性,又减少了开发人员的工作量。
|
|
|
|
|
|
|
|
|
|
遇到技术问题,[请在这里反馈BUG](https://github.com/jeecgboot/jeecg-boot/issues/new)
|
|
|
|
|
|
|
|
|
|
适用项目
|
|
|
|
|
-----------------------------------
|
|
|
|
|
Jeecg-Boot低代码开发平台,可以应用在任何J2EE项目的开发中,尤其适合SAAS项目、企业信息管理系统(MIS)、内部办公系统(OA)、企业资源计划系统(ERP)、客户关系管理系统(CRM)等,其半智能手工Merge的开发方式,可以显著提高开发效率70%以上,极大降低开发成本。
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
项目源码
|
|
|
|
|
-----------------------------------
|
|
|
|
|
| 仓库 |前端 Vue3版 | 前端 Vue2版 | 后端源码 |
|
|
|
|
|
|-|-|-|-|
|
|
|
|
|
| Github | [jeecgboot-vue3](https://github.com/jeecgboot/jeecgboot-vue3) | [ant-design-vue-jeecg](https://github.com/jeecgboot/ant-design-vue-jeecg) | [jeecg-boot](https://github.com/jeecgboot/jeecg-boot) |
|
|
|
|
|
| 码云 | [jeecgboot-vue3](https://gitee.com/jeecg/jeecgboot-vue3) | [ant-design-vue-jeecg](https://gitee.com/jeecg/ant-design-vue-jeecg) | [jeecg-boot](https://gitee.com/jeecg/jeecg-boot) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
#### 项目说明
|
|
|
|
|
|
|
|
|
|
| 项目名 | 说明 |
|
|
|
|
|
|--------------------|------------------------|
|
|
|
|
|
| `jeecg-boot` | SpringBoot后台源码(支持微服务) |
|
|
|
|
|
| `jeecgboot-vue3` | Vue3+TS 新版前端源码 |
|
|
|
|
|
| `ant-design-vue-jeecg` |Vue2版前端源码 |
|
|
|
|
|
| `jeecg-uniapp` | [APP开发框架,一份代码多终端适配,同时支持APP、小程序、H5](https://github.com/jeecgboot/jeecg-uniapp) |
|
|
|
|
|
| `jeecg-boot-starter` | [Stater依赖项目单独维护,点击下载](https://gitee.com/jeecg/jeecg-boot-starter) |
|
|
|
|
|
| `更多开源项目` | [更多源码下载](http://jeecg.com/download) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
快速搭建开发环境
|
|
|
|
|
-----------------------------------
|
|
|
|
|
|
|
|
|
|
- [通过IDEA导入项目](https://help.jeecg.com/java/setup/idea.html)
|
|
|
|
|
- [通过IDEA启动前后端项目](https://help.jeecg.com/java/setup/idea/startup.html)
|
|
|
|
|
- [Vue3前端项目快速启动](http://help.jeecg.com/setup/startup.html)
|
|
|
|
|
- [单体快速切换为微服务版](https://help.jeecg.com/java/springcloud/switchcloud/monomer.html)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Docker快速启动项目
|
|
|
|
|
-----------------------------------
|
|
|
|
|
|
|
|
|
|
- [Docker启动单体后台](https://help.jeecg.com/java/setup/docker/up.html)
|
|
|
|
|
- [Docker启动Vue3前端](http://help.jeecg.com/publish/docker.html)
|
|
|
|
|
- [Docker启动微服务后台](https://help.jeecg.com/java/springcloud/docker.html)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
技术文档
|
|
|
|
|
-----------------------------------
|
|
|
|
|
|
|
|
|
|
- 项目官网: [http://www.jeecg.com](http://www.jeecg.com)
|
|
|
|
|
- 开发文档: [http://help.jeecg.com](http://help.jeecg.com)
|
|
|
|
|
- 新手指南: [快速入门](http://www.jeecg.com/doc/quickstart) | [常见问题 ](http://www.jeecg.com/doc/qa) | [视频教程](https://space.bilibili.com/454617261/channel/series) | [1分钟低代码体验](https://my.oschina.net/jeecg/blog/3083313)
|
|
|
|
|
|
|
|
|
|
- 在线演示 : [Vue3演示](http://boot3.jeecg.com) | [Vue2演示](http://boot3.jeecg.com) | [APP演示](http://jeecg.com/appIndex)
|
|
|
|
|
> 演示系统的登录账号密码,请点击 [获取账号密码](http://jeecg.com/doc/demo) 获取
|
|
|
|
|
>
|
|
|
|
|
- QQ交流群 : ⑦791696430、⑥730954414、VUE3群683903138、⑤860162132(满)、④774126647(满)、③816531124(满)、②769925425(满)、①284271917(满)
|
|
|
|
|
> ` 提醒:【QQ群是自助服务群,建议给帮助您解决问题的同学发送指定红包,表示感谢!】 `
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
技术支持
|
|
|
|
|
-----------------------------------
|
|
|
|
|
|
|
|
|
|
关闭gitee的issue通道,使用中遇到问题或者BUG可以在 [Github上提Issues](https://github.com/jeecgboot/jeecg-boot/issues/new)
|
|
|
|
|
|
|
|
|
|
官方支持: [http://jeecg.com/doc/help](http://jeecg.com/doc/help)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
=======【VUE2版本专题介绍】============================================
|
|
|
|
|
|
|
|
|
|
VUE2版本专题介绍
|
|
|
|
|
-----------------------------------
|
|
|
|
|
#### 项目介绍
|
|
|
|
|
- 项目名称:ant-design-vue-jeecg
|
|
|
|
|
- 说明:JeecgBoot前端提供两套解决方案,一套VUE2和一套VUE3版本,目前vue2版本最新代码只支持到jeecgboot 3.4.3版本,一定注意。
|
|
|
|
|
- 更多介绍:[Vue2版演示](http://boot.jeecg.com) |[开发文档](http://doc.jeecg.com)
|
|
|
|
|
- [快速启动——Vue2前端](http://doc.jeecg.com/2678320)
|
|
|
|
|
- [Docker启动——Vue2前端](http://doc.jeecg.com/3043612)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
#### Vue2与Vue3版本区别
|
|
|
|
|
> - VUE3版本彻底抛弃IE兼容,不兼容IE和低版本浏览器,只适配高版本谷歌和Edge
|
|
|
|
|
(政府、事业类单位项目需要谨慎选择——国产化迁移是一个漫长的过程,万一过程中要求IE兼容,这个不可逆)
|
|
|
|
|
> - 所以如果对浏览器有要求的项目,请选择VUE2版本。
|
|
|
|
|
> - VUE3版是全新的技术栈,紧跟主流(前端重写),各个功能都做了优化,拥有更好的体验效果
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
#### 源码下载
|
|
|
|
|
| 源码 | 源码地址 |
|
|
|
|
|
|--------------------|------------------------|
|
|
|
|
|
| 后端源码 `Vue2版` |https://gitee.com/jeecg/jeecg-boot/tree/v3.4.3last |
|
|
|
|
|
| 前端源码 `Vue2版` |https://gitee.com/jeecg/ant-design-vue-jeecg |
|
|
|
|
|
|
|
|
|
|
=========【VUE2版本专题介绍】=========================================
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
##### Star走势图
|
|
|
|
|
|
|
|
|
|
[](https://star-history.com/#jeecgboot/jeecg-boot)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
后台目录结构
|
|
|
|
|
-----------------------------------
|
|
|
|
|
```
|
|
|
|
|
项目结构
|
|
|
|
|
├─jeecg-boot-parent(父POM: 项目依赖、modules组织)
|
|
|
|
|
│ ├─jeecg-boot-base-core(共通模块: 工具类、config、权限、查询过滤器、注解等)
|
|
|
|
|
│ ├─jeecg-module-demo 示例代码
|
|
|
|
|
│ ├─jeecg-module-system System系统管理目录
|
|
|
|
|
│ │ ├─jeecg-system-biz System系统管理权限等功能
|
|
|
|
|
│ │ ├─jeecg-system-start System单体启动项目(8080)
|
|
|
|
|
│ │ ├─jeecg-system-api System系统管理模块对外api
|
|
|
|
|
│ │ │ ├─jeecg-system-cloud-api System模块对外提供的微服务接口
|
|
|
|
|
│ │ │ ├─jeecg-system-local-api System模块对外提供的单体接口
|
|
|
|
|
│ ├─jeecg-server-cloud --微服务模块
|
|
|
|
|
├─jeecg-cloud-gateway --微服务网关模块(9999)
|
|
|
|
|
├─jeecg-cloud-nacos --Nacos服务模块(8848)
|
|
|
|
|
├─jeecg-system-cloud-start --System微服务启动项目(7001)
|
|
|
|
|
├─jeecg-demo-cloud-start --Demo微服务启动项目(7002)
|
|
|
|
|
├─jeecg-visual
|
|
|
|
|
├─jeecg-cloud-monitor --微服务监控模块 (9111)
|
|
|
|
|
├─jeecg-cloud-xxljob --微服务xxljob定时任务服务端 (9080)
|
|
|
|
|
├─jeecg-cloud-sentinel --sentinel服务端 (9000)
|
|
|
|
|
├─jeecg-cloud-test -- 微服务测试示例(各种例子)
|
|
|
|
|
├─jeecg-cloud-test-more -- 微服务测试示例(feign、熔断降级、xxljob、分布式锁)
|
|
|
|
|
├─jeecg-cloud-test-rabbitmq -- 微服务测试示例(rabbitmq)
|
|
|
|
|
├─jeecg-cloud-test-seata -- 微服务测试示例(seata分布式事务)
|
|
|
|
|
├─jeecg-cloud-test-shardingsphere -- 微服务测试示例(分库分表)
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
为什么选择JeecgBoot?
|
|
|
|
|
-----------------------------------
|
|
|
|
|
* 1.采用最新主流前后分离框架(Springboot+Mybatis+antd),容易上手; 代码生成器依赖性低,灵活的扩展能力,可快速实现二次开发;
|
|
|
|
|
* 2.支持微服务SpringCloud Alibaba(Nacos、Gateway、Sentinel、Skywalking),提供切换机制支持单体和微服务自由切换
|
|
|
|
|
* 3.开发效率高,采用代码生成器,单表、树列表、一对多、一对一等数据模型,增删改查功能一键生成,菜单配置直接使用;
|
|
|
|
|
* 4.代码生成器提供强大模板机制,支持自定义模板,目前提供四套风格模板(单表两套、树模型一套、一对多三套)
|
|
|
|
|
* 5.代码生成器非常智能,在线业务建模、在线配置、所见即所得支持23种类控件,一键生成前后端代码,大幅度提升开发效率,不再为重复工作发愁。
|
|
|
|
|
* 6.低代码能力:Online在线表单(无需编码,通过在线配置表单,实现表单的增删改查,支持单表、树、一对多、一对一等模型,实现人人皆可编码)
|
|
|
|
|
* 7.低代码能力:Online在线报表(无需编码,通过在线配置方式,实现数据报表,可以快速抽取数据,减轻开发压力,实现人人皆可编码)
|
|
|
|
|
* 8.低代码能力:Online在线图表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据报表等,支持自定义排版布局,实现人人皆可编码)
|
|
|
|
|
* 9.封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能,支持访问授权、按钮权限、数据权限等功能
|
|
|
|
|
* 10.常用共通封装,各种工具类(定时任务,短信接口,邮件发送,Excel导入导出等),基本满足80%项目需求
|
|
|
|
|
* 11.简易Excel导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
|
|
|
|
|
* 12.集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成图形报表、pdf、excel、word等报表;
|
|
|
|
|
* 13.采用前后分离技术,页面UI风格精美,针对常用组件做了封装:时间、行表格控件、截取显示控件、报表组件,编辑器等等
|
|
|
|
|
* 14.查询过滤器:查询功能自动生成,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询);
|
|
|
|
|
* 15.数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
|
|
|
|
|
* 16.页面校验自动生成(必须输入、数字校验、金额校验、时间空间等);
|
|
|
|
|
* 17.支持SAAS服务模式,提供SaaS多租户架构方案。
|
|
|
|
|
* 18.分布式文件服务,集成minio、阿里OSS等优秀的第三方,提供便捷的文件上传与管理,同时也支持本地存储。
|
|
|
|
|
* 19.主流数据库兼容,一套代码完全兼容Mysql、Postgresql、Oracle、Sqlserver、MariaDB、达梦等主流数据库。
|
|
|
|
|
* 20.集成工作流activiti、flowable,并实现了只需在页面配置流程转向,可极大的简化bpm工作流的开发;用bpm的流程设计器画出了流程走向,一个工作流基本就完成了,只需写很少量的java代码;
|
|
|
|
|
* 21.低代码能力:在线流程设计,采用开源Activiti流程引擎,实现在线画流程,自定义表单,表单挂靠,业务流转
|
|
|
|
|
* 22.多数据源:及其简易的使用方式,在线配置数据源配置,便捷的从其他数据抓取数据;
|
|
|
|
|
* 23.提供单点登录CAS集成方案,项目中已经提供完善的对接代码
|
|
|
|
|
* 24.低代码能力:表单设计器,支持用户自定义表单布局,支持单表,一对多表单、支持select、radio、checkbox、textarea、date、popup、列表、宏等控件
|
|
|
|
|
* 25.专业接口对接机制,统一采用restful接口方式,集成swagger-ui在线接口文档,Jwt token安全验证,方便客户端对接
|
|
|
|
|
* 26.接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
|
|
|
|
|
* 27.高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
|
|
|
|
|
* 28.提供各种系统监控,实时跟踪系统运行情况(监控 Redis、Tomcat、jvm、服务器信息、请求追踪、SQL监控)
|
|
|
|
|
* 29.消息中心(支持短信、邮件、微信推送等等)
|
|
|
|
|
* 30.集成Websocket消息通知机制
|
|
|
|
|
* 31.移动自适应效果优秀,提供APP发布方案:
|
|
|
|
|
* 32.支持多语言,提供国际化方案;
|
|
|
|
|
* 33.数据变更记录日志,可记录数据每次变更内容,通过版本对比功能查看历史变化
|
|
|
|
|
* 34.平台UI强大,实现了移动自适应
|
|
|
|
|
* 35.平台首页风格,提供多种组合模式,支持自定义风格
|
|
|
|
|
* 36.提供简单易用的打印插件,支持谷歌、火狐、IE11+ 等各种浏览器
|
|
|
|
|
* 37.示例代码丰富,提供很多学习案例参考
|
|
|
|
|
* 38.采用maven分模块开发方式
|
|
|
|
|
* 39.支持菜单动态路由
|
|
|
|
|
* 40.权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制)
|
|
|
|
|
* 41.提供新行编辑表格JVXETable,轻松满足各种复杂ERP布局,拥有更高的性能、更灵活的扩展、更强大的功能
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
技术架构:
|
|
|
|
|
-----------------------------------
|
|
|
|
|
#### 开发环境
|
|
|
|
|
|
|
|
|
|
- 语言:Java 8+ (小于17)
|
|
|
|
|
|
|
|
|
|
- IDE(JAVA): IDEA (必须安装lombok插件 )
|
|
|
|
|
|
|
|
|
|
- IDE(前端): Vscode、WebStorm、IDEA
|
|
|
|
|
|
|
|
|
|
- 依赖管理:Maven
|
|
|
|
|
|
|
|
|
|
- 缓存:Redis
|
|
|
|
|
|
|
|
|
|
- 数据库脚本:MySQL5.7+ & Oracle 11g & Sqlserver2017(其他数据库,[需要自己转](https://my.oschina.net/jeecg/blog/4905722))
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
#### 后端
|
|
|
|
|
|
|
|
|
|
- 基础框架:Spring Boot 2.6.14
|
|
|
|
|
|
|
|
|
|
- 微服务框架: Spring Cloud Alibaba 2021.0.1.0
|
|
|
|
|
|
|
|
|
|
- 持久层框架:MybatisPlus 3.5.1
|
|
|
|
|
|
|
|
|
|
- 报表工具: JimuReport 1.5.8
|
|
|
|
|
|
|
|
|
|
- 安全框架:Apache Shiro 1.10.0,Jwt 3.11.0
|
|
|
|
|
|
|
|
|
|
- 微服务技术栈:Spring Cloud Alibaba、Nacos、Gateway、Sentinel、Skywalking
|
|
|
|
|
|
|
|
|
|
- 数据库连接池:阿里巴巴Druid 1.1.22
|
|
|
|
|
|
|
|
|
|
- 日志打印:logback
|
|
|
|
|
|
|
|
|
|
- 其他:autopoi, fastjson,poi,Swagger-ui,quartz, lombok(简化代码)等。
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
#### 前端
|
|
|
|
|
|
|
|
|
|
- Vue2版本:`Vue2.6+@vue/cli+AntDesignVue+Viser-vue+Vuex等` [详细查看](https://github.com/jeecgboot/ant-design-vue-jeecg)
|
|
|
|
|
- Vue3版本:`Vue3.0+TypeScript+Vite+AntDesignVue+pinia+echarts等新方案` [详细查看](https://github.com/jeecgboot/jeecgboot-vue3)
|
|
|
|
|
|
|
|
|
|
#### 支持库
|
|
|
|
|
|
|
|
|
|
| 数据库 | 支持 |
|
|
|
|
|
| --- | --- |
|
|
|
|
|
| MySQL | √ |
|
|
|
|
|
| Oracle11g | √ |
|
|
|
|
|
| Sqlserver2017 | √ |
|
|
|
|
|
| PostgreSQL | √ |
|
|
|
|
|
| MariaDB | √ |
|
|
|
|
|
| 达梦、人大金仓 | √ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
## 微服务解决方案
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
1、服务注册和发现 Nacos √
|
|
|
|
|
|
|
|
|
|
2、统一配置中心 Nacos √
|
|
|
|
|
|
|
|
|
|
3、路由网关 gateway(三种加载方式) √
|
|
|
|
|
|
|
|
|
|
4、分布式 http feign √
|
|
|
|
|
|
|
|
|
|
5、熔断降级限流 Sentinel √
|
|
|
|
|
|
|
|
|
|
6、分布式文件 Minio、阿里OSS √
|
|
|
|
|
|
|
|
|
|
7、统一权限控制 JWT + Shiro √
|
|
|
|
|
|
|
|
|
|
8、服务监控 SpringBootAdmin√
|
|
|
|
|
|
|
|
|
|
9、链路跟踪 Skywalking [参考文档](https://help.jeecg.com/java/springcloud/super/skywarking.html)
|
|
|
|
|
|
|
|
|
|
10、消息中间件 RabbitMQ √
|
|
|
|
|
|
|
|
|
|
11、分布式任务 xxl-job √
|
|
|
|
|
|
|
|
|
|
12、分布式事务 Seata
|
|
|
|
|
|
|
|
|
|
13、分布式日志 elk + kafka
|
|
|
|
|
|
|
|
|
|
14、支持 docker-compose、k8s、jenkins
|
|
|
|
|
|
|
|
|
|
15、CAS 单点登录 √
|
|
|
|
|
|
|
|
|
|
16、路由限流 √
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
#### 微服务架构图
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
### Jeecg Boot 产品功能蓝图
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### 功能模块
|
|
|
|
|
```
|
|
|
|
|
├─系统管理
|
|
|
|
|
│ ├─用户管理
|
|
|
|
|
│ ├─角色管理
|
|
|
|
|
│ ├─菜单管理
|
|
|
|
|
│ ├─权限设置(支持按钮权限、数据权限)
|
|
|
|
|
│ ├─表单权限(控制字段禁用、隐藏)
|
|
|
|
|
│ ├─部门管理
|
|
|
|
|
│ ├─我的部门(二级管理员)
|
|
|
|
|
│ └─字典管理
|
|
|
|
|
│ └─分类字典
|
|
|
|
|
│ └─系统公告
|
|
|
|
|
│ └─职务管理
|
|
|
|
|
│ └─通讯录
|
|
|
|
|
│ └─多租户管理
|
|
|
|
|
├─消息中心
|
|
|
|
|
│ ├─消息管理
|
|
|
|
|
│ ├─模板管理
|
|
|
|
|
├─代码生成器(低代码)
|
|
|
|
|
│ ├─代码生成器功能(一键生成前后端代码,生成后无需修改直接用,绝对是后端开发福音)
|
|
|
|
|
│ ├─代码生成器模板(提供4套模板,分别支持单表和一对多模型,不同风格选择)
|
|
|
|
|
│ ├─代码生成器模板(生成代码,自带excel导入导出)
|
|
|
|
|
│ ├─查询过滤器(查询逻辑无需编码,系统根据页面配置自动生成)
|
|
|
|
|
│ ├─高级查询器(弹窗自动组合查询条件)
|
|
|
|
|
│ ├─Excel导入导出工具集成(支持单表,一对多 导入导出)
|
|
|
|
|
│ ├─平台移动自适应支持
|
|
|
|
|
├─系统监控
|
|
|
|
|
│ ├─Gateway路由网关
|
|
|
|
|
│ ├─性能扫描监控
|
|
|
|
|
│ │ ├─监控 Redis
|
|
|
|
|
│ │ ├─Tomcat
|
|
|
|
|
│ │ ├─jvm
|
|
|
|
|
│ │ ├─服务器信息
|
|
|
|
|
│ │ ├─请求追踪
|
|
|
|
|
│ │ ├─磁盘监控
|
|
|
|
|
│ ├─定时任务
|
|
|
|
|
│ ├─系统日志
|
|
|
|
|
│ ├─消息中心(支持短信、邮件、微信推送等等)
|
|
|
|
|
│ ├─数据日志(记录数据快照,可对比快照,查看数据变更情况)
|
|
|
|
|
│ ├─系统通知
|
|
|
|
|
│ ├─SQL监控
|
|
|
|
|
│ ├─swagger-ui(在线接口文档)
|
|
|
|
|
│─报表示例
|
|
|
|
|
│ ├─曲线图
|
|
|
|
|
│ └─饼状图
|
|
|
|
|
│ └─柱状图
|
|
|
|
|
│ └─折线图
|
|
|
|
|
│ └─面积图
|
|
|
|
|
│ └─雷达图
|
|
|
|
|
│ └─仪表图
|
|
|
|
|
│ └─进度条
|
|
|
|
|
│ └─排名列表
|
|
|
|
|
│ └─等等
|
|
|
|
|
│─大屏模板
|
|
|
|
|
│ ├─作战指挥中心大屏
|
|
|
|
|
│ └─物流服务中心大屏
|
|
|
|
|
│─常用示例
|
|
|
|
|
│ ├─自定义组件
|
|
|
|
|
│ ├─对象存储(对接阿里云)
|
|
|
|
|
│ ├─JVXETable示例(各种复杂ERP布局示例)
|
|
|
|
|
│ ├─单表模型例子
|
|
|
|
|
│ └─一对多模型例子
|
|
|
|
|
│ └─打印例子
|
|
|
|
|
│ └─一对多TAB例子
|
|
|
|
|
│ └─内嵌table例子
|
|
|
|
|
│ └─常用选择组件
|
|
|
|
|
│ └─异步树table
|
|
|
|
|
│ └─接口模拟测试
|
|
|
|
|
│ └─表格合计示例
|
|
|
|
|
│ └─异步树列表示例
|
|
|
|
|
│ └─一对多JEditable
|
|
|
|
|
│ └─JEditable组件示例
|
|
|
|
|
│ └─图片拖拽排序
|
|
|
|
|
│ └─图片翻页
|
|
|
|
|
│ └─图片预览
|
|
|
|
|
│ └─PDF预览
|
|
|
|
|
│ └─分屏功能
|
|
|
|
|
│─封装通用组件
|
|
|
|
|
│ ├─行编辑表格JEditableTable
|
|
|
|
|
│ └─省略显示组件
|
|
|
|
|
│ └─时间控件
|
|
|
|
|
│ └─高级查询
|
|
|
|
|
│ └─用户选择组件
|
|
|
|
|
│ └─报表组件封装
|
|
|
|
|
│ └─字典组件
|
|
|
|
|
│ └─下拉多选组件
|
|
|
|
|
│ └─选人组件
|
|
|
|
|
│ └─选部门组件
|
|
|
|
|
│ └─通过部门选人组件
|
|
|
|
|
│ └─封装曲线、柱状图、饼状图、折线图等等报表的组件(经过封装,使用简单)
|
|
|
|
|
│ └─在线code编辑器
|
|
|
|
|
│ └─上传文件组件
|
|
|
|
|
│ └─验证码组件
|
|
|
|
|
│ └─树列表组件
|
|
|
|
|
│ └─表单禁用组件
|
|
|
|
|
│ └─等等
|
|
|
|
|
│─更多页面模板
|
|
|
|
|
│ ├─各种高级表单
|
|
|
|
|
│ ├─各种列表效果
|
|
|
|
|
│ └─结果页面
|
|
|
|
|
│ └─异常页面
|
|
|
|
|
│ └─个人页面
|
|
|
|
|
├─高级功能
|
|
|
|
|
│ ├─系统编码规则
|
|
|
|
|
│ ├─提供单点登录CAS集成方案
|
|
|
|
|
│ ├─提供APP发布方案
|
|
|
|
|
│ ├─集成Websocket消息通知机制
|
|
|
|
|
├─Online在线开发(低代码)
|
|
|
|
|
│ ├─Online在线表单 - 功能已开放
|
|
|
|
|
│ ├─Online代码生成器 - 功能已开放
|
|
|
|
|
│ ├─Online在线报表 - 功能已开放
|
|
|
|
|
│ ├─Online在线图表(未开源)
|
|
|
|
|
│ ├─Online图表模板配置(未开源)
|
|
|
|
|
│ ├─Online布局设计(未开源)
|
|
|
|
|
│ ├─多数据源管理 - 功能已开放
|
|
|
|
|
├─积木报表设计器(低代码)
|
|
|
|
|
│ ├─打印设计器
|
|
|
|
|
│ ├─数据报表设计
|
|
|
|
|
│ ├─图形报表设计(支持echart)
|
|
|
|
|
│ ├─大屏设计器(未开源)
|
|
|
|
|
│─更多商业功能 (未开源)
|
|
|
|
|
│ ├─流程设计器
|
|
|
|
|
│ ├─表单设计器
|
|
|
|
|
├─大屏设计器
|
|
|
|
|
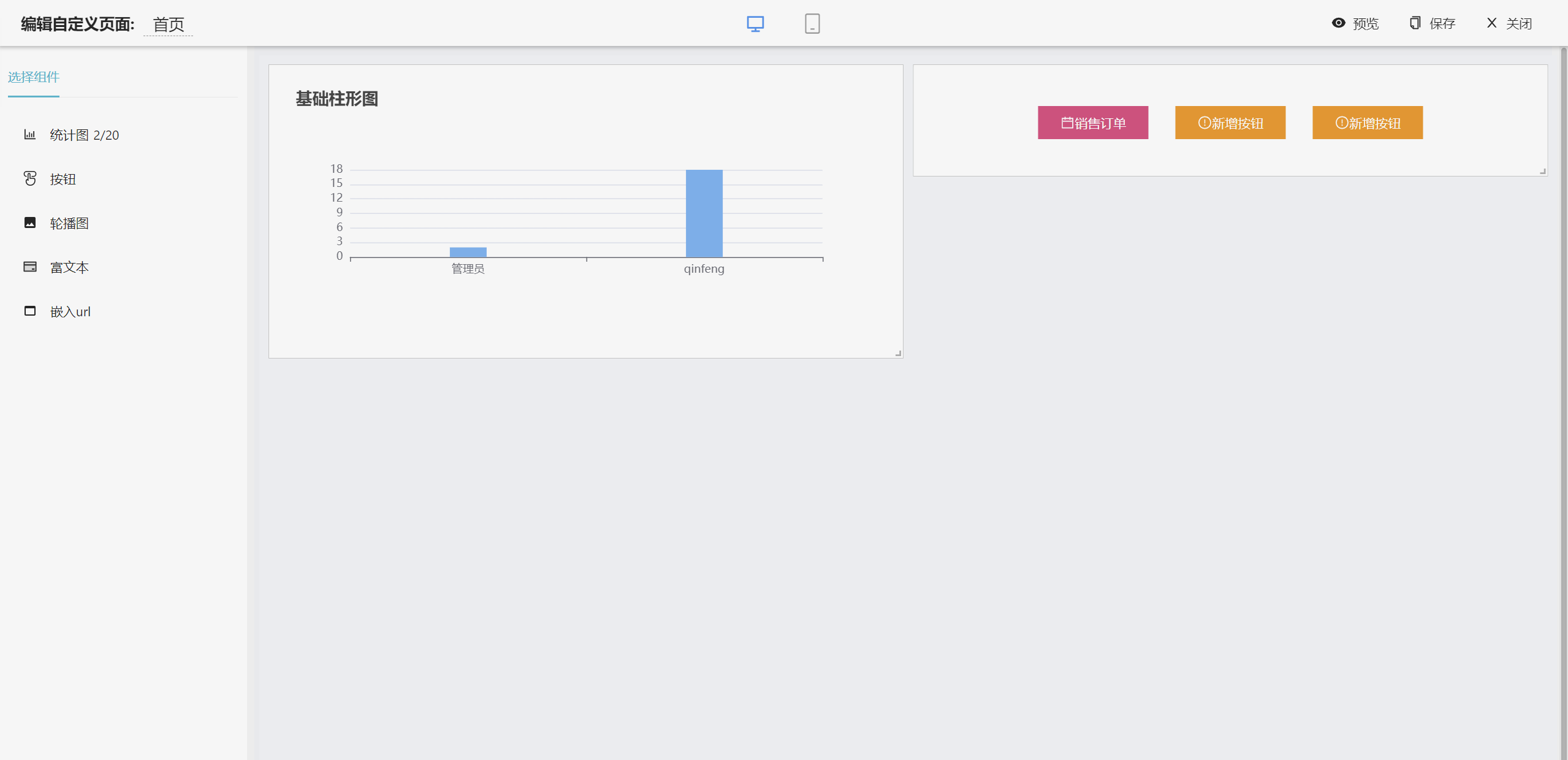
├─门户设计/仪表盘设计器
|
|
|
|
|
│ └─我的任务
|
|
|
|
|
│ └─历史流程
|
|
|
|
|
│ └─历史流程
|
|
|
|
|
│ └─流程实例管理
|
|
|
|
|
│ └─流程监听管理
|
|
|
|
|
│ └─流程表达式
|
|
|
|
|
│ └─我发起的流程
|
|
|
|
|
│ └─我的抄送
|
|
|
|
|
│ └─流程委派、抄送、跳转
|
|
|
|
|
│ └─。。。
|
|
|
|
|
│─OA办公组件 (未开源)
|
|
|
|
|
│ ├─更多功能
|
|
|
|
|
│ └─。。。
|
|
|
|
|
└─其他模块
|
|
|
|
|
└─更多功能开发中。。
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### 系统效果
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
##### PC端
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
##### 系统交互
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
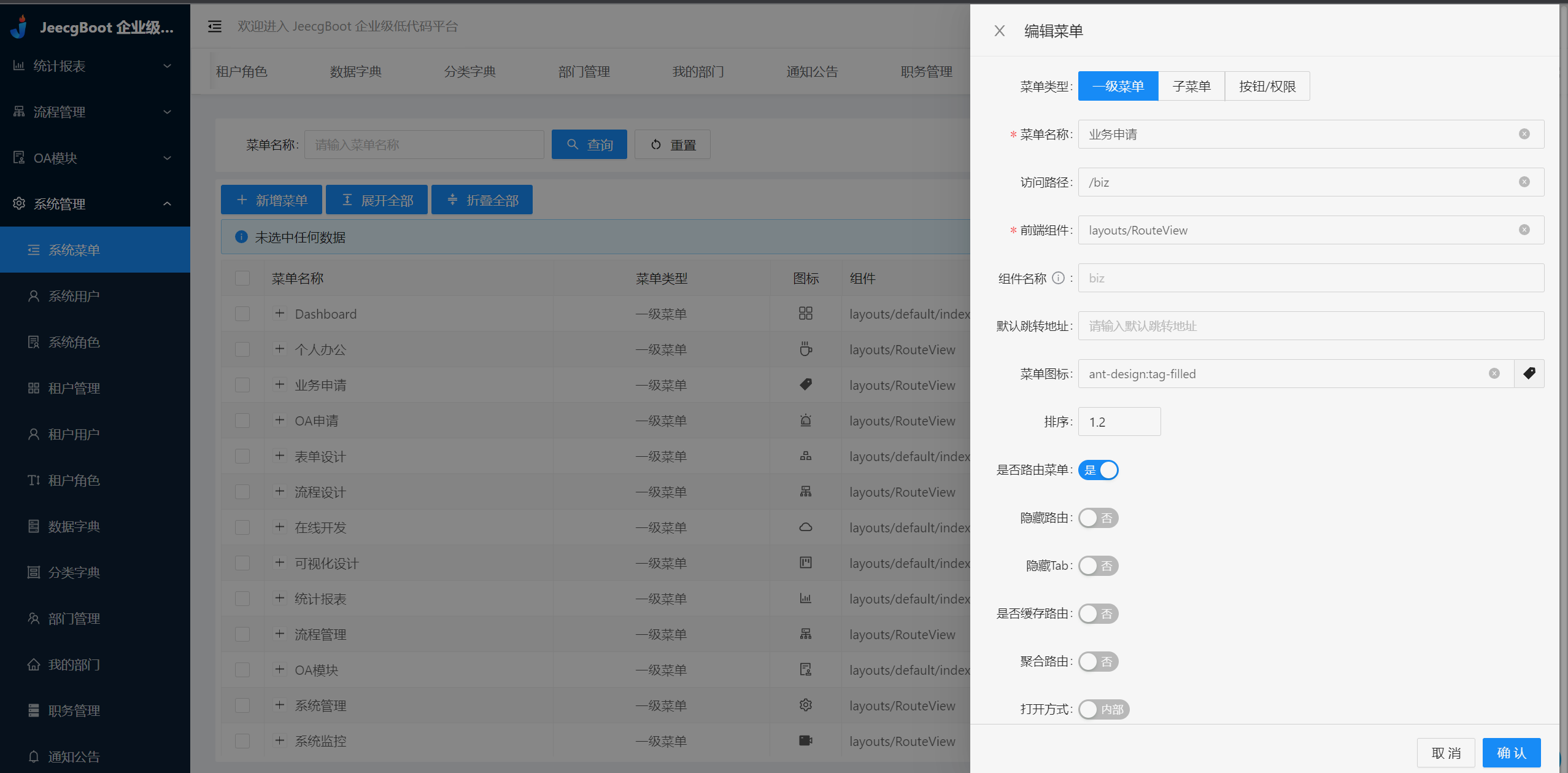
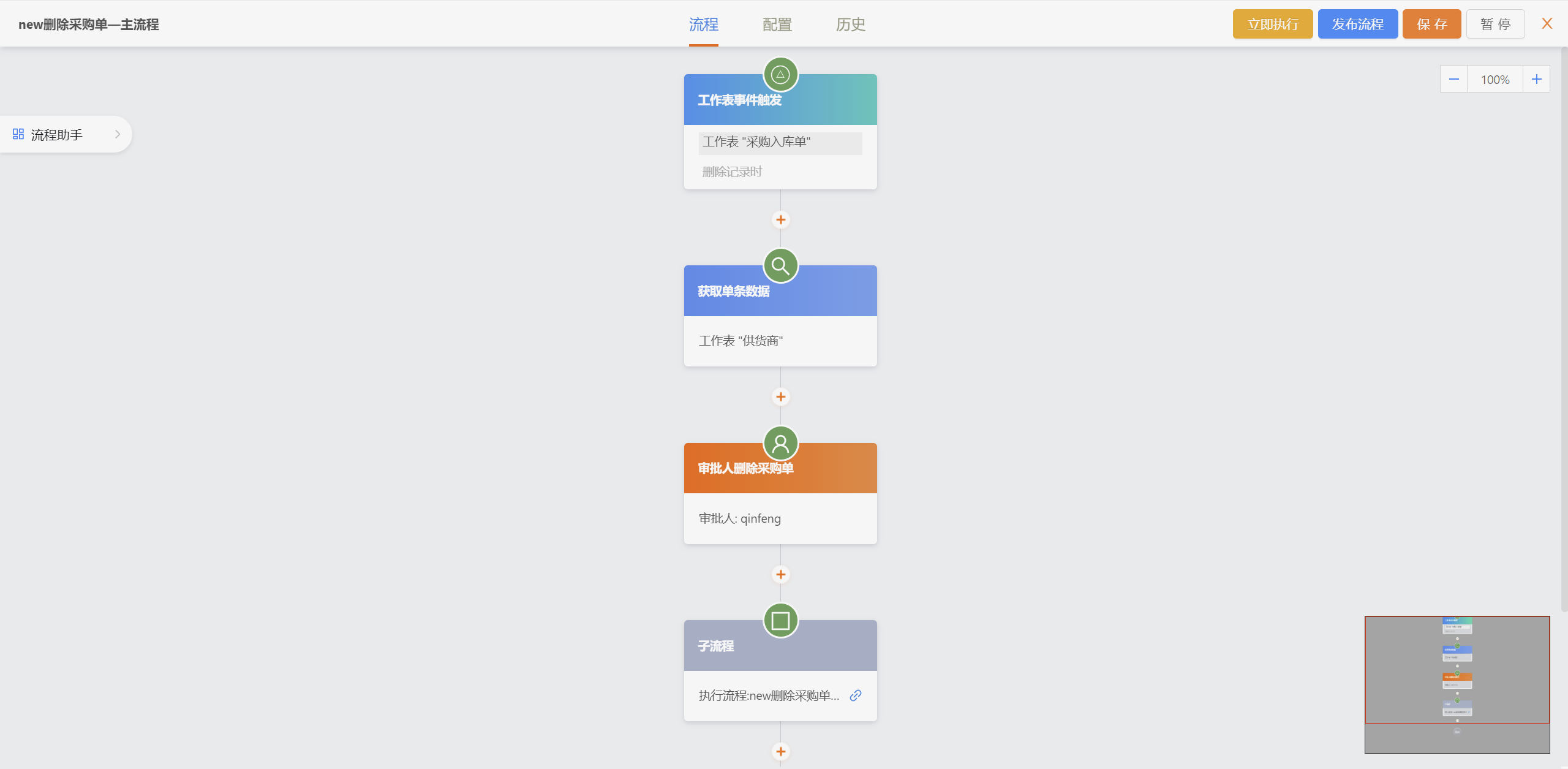
##### 流程设计
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
##### 简版流程设计
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
##### 仪表盘设计器
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
##### 报表设计器
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
##### 表单设计器
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
##### 大屏设计器
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
##### UNIAPP效果
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
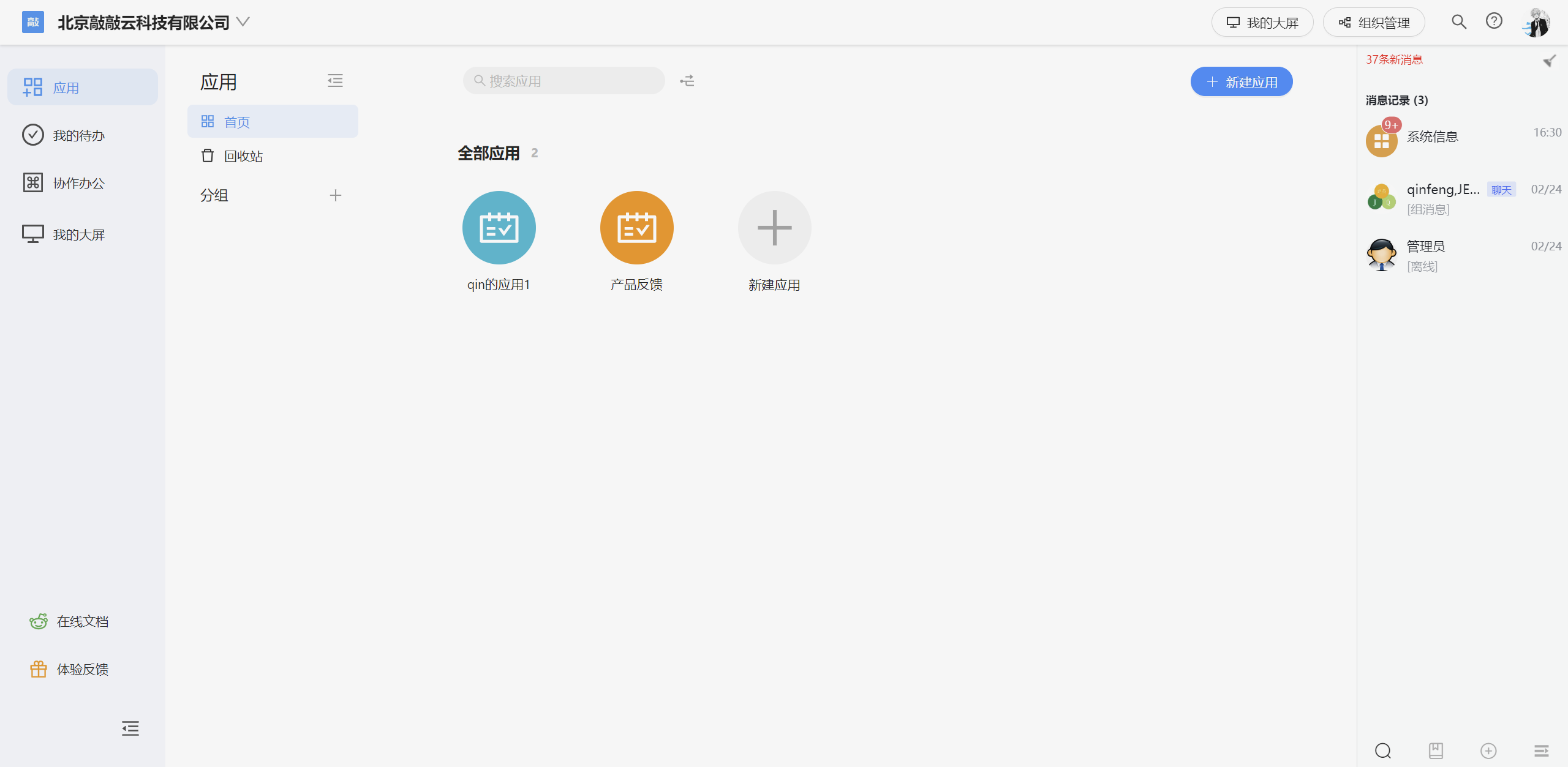
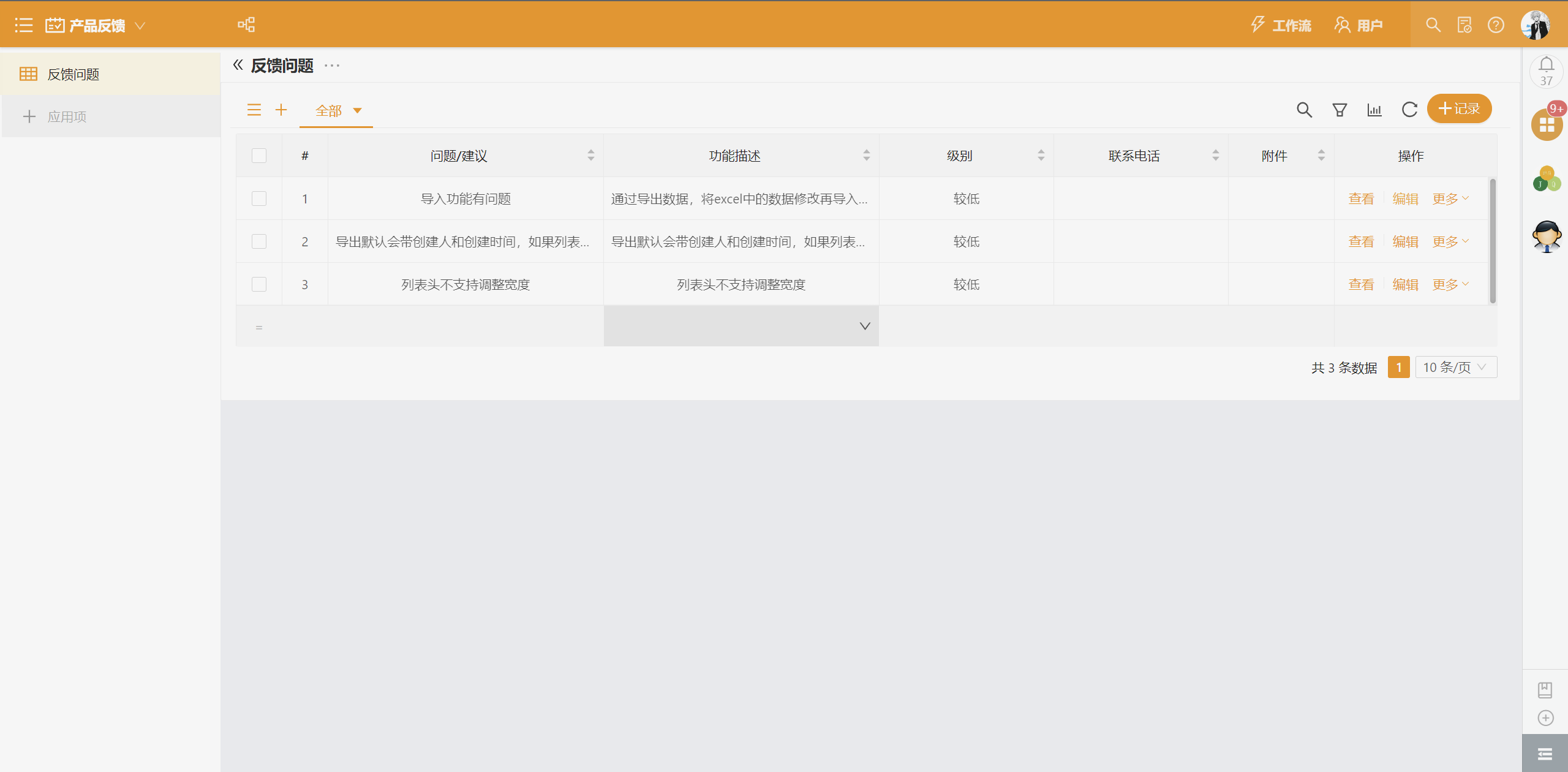
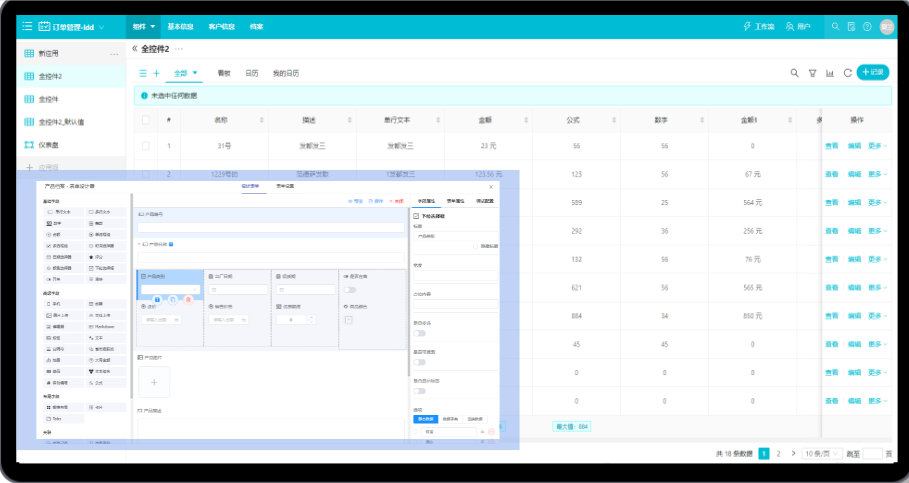
##### 零代码应用
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
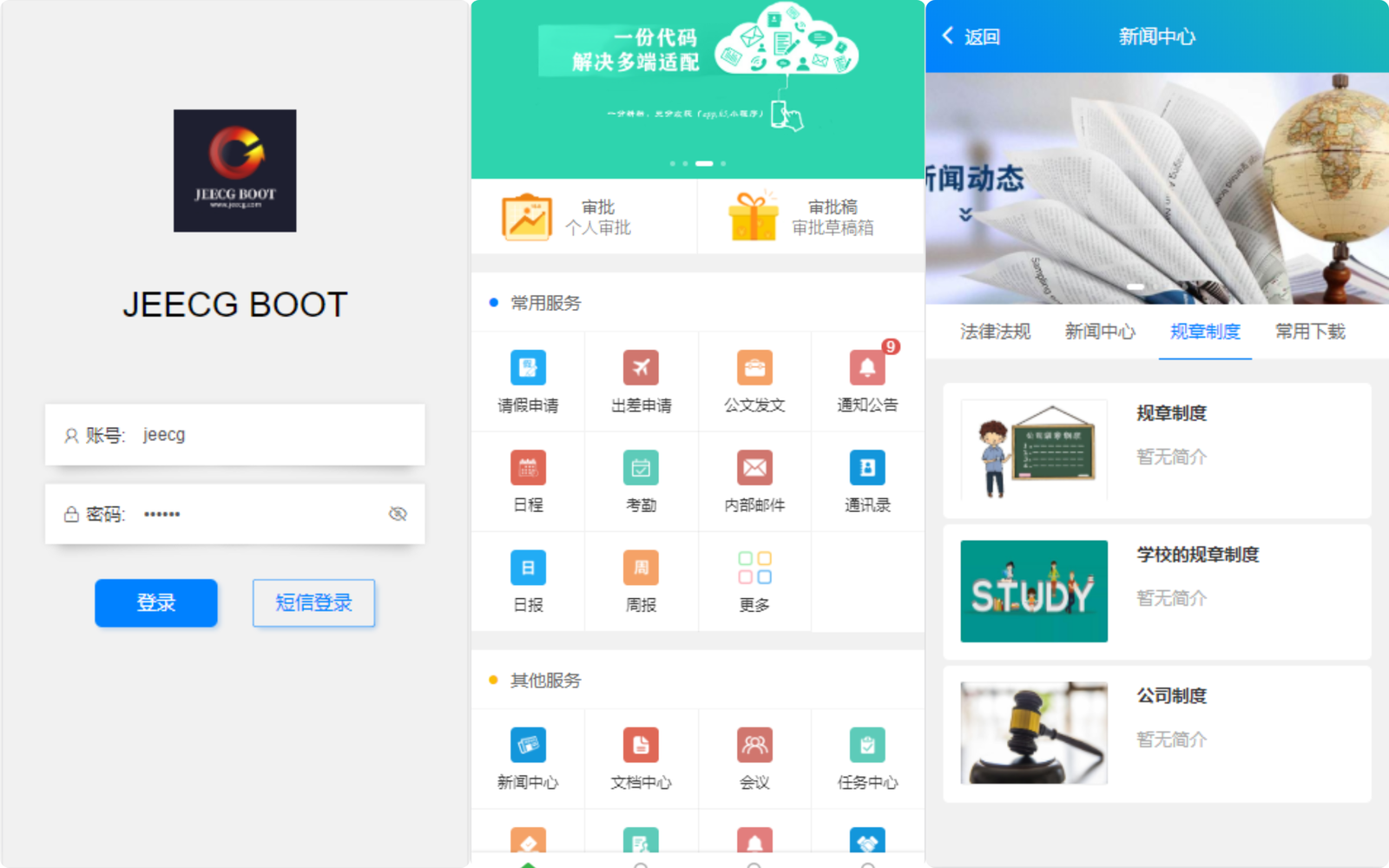
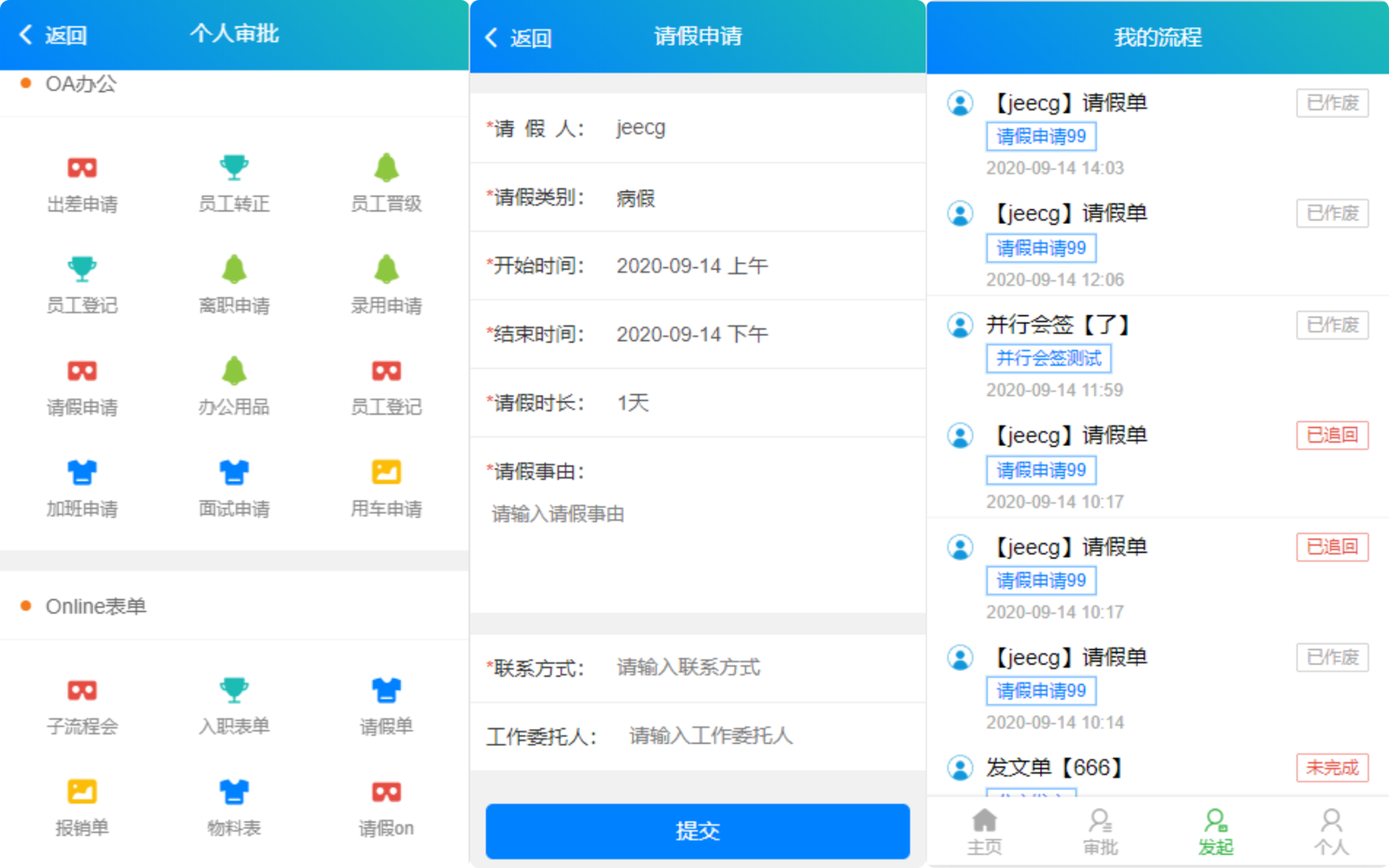
##### 手机端
|
|
|
|
|

|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
##### PAD端
|
|
|
|
|

|
|
|
|
|

|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
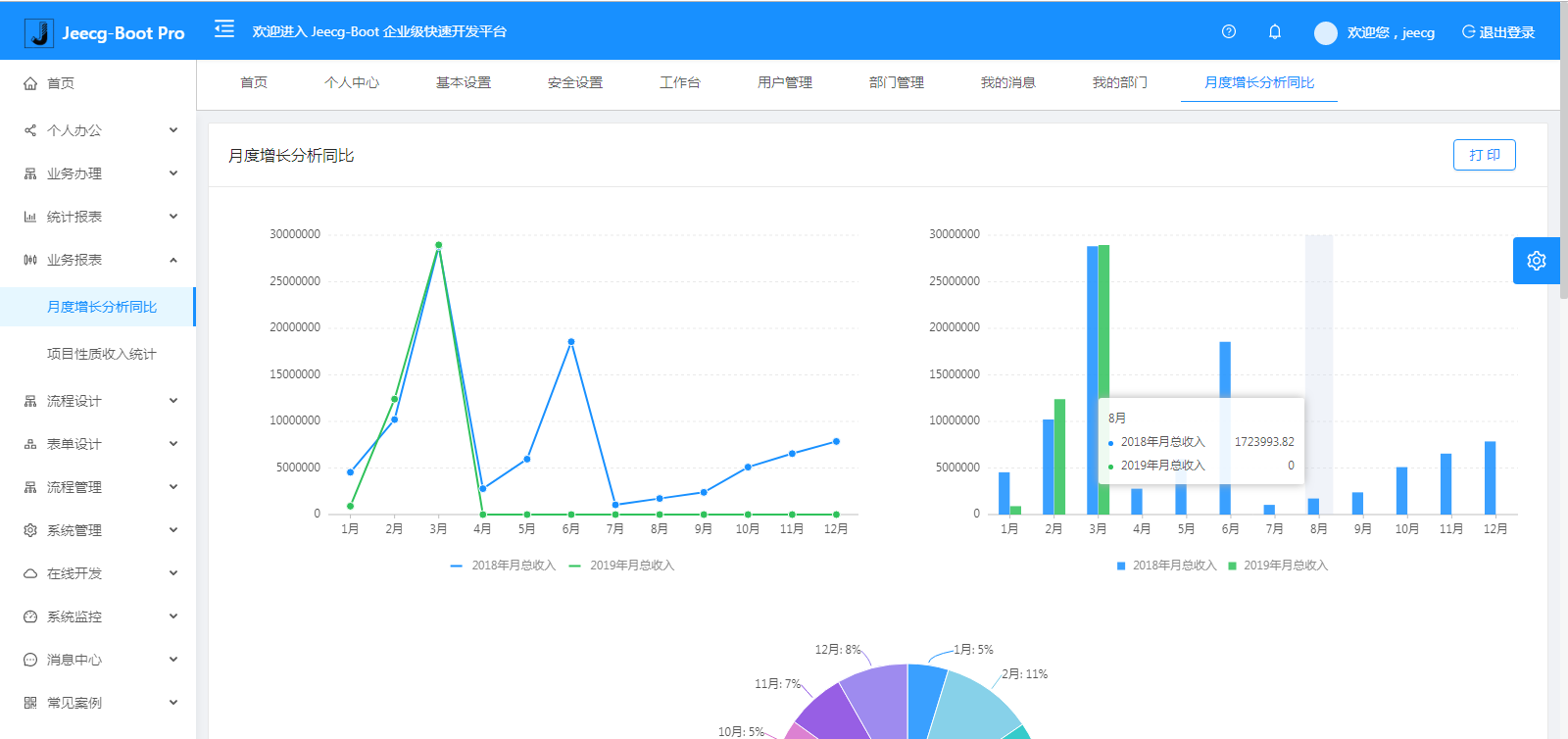
##### 图表示例
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|

|
|
|
|
|

|
|
|
|
|

|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
##### 在线接口文档
|
|
|
|
|

|
|
|
|
|

|
|
|
|
|
## 捐赠
|
|
|
|
|
|
|
|
|
|
如果觉得还不错,请作者喝杯咖啡吧 ☺
|
|
|
|
|
|
|
|
|
|

|